Next-gen Images: Page Speed’s New Best Friend
Whether you’re looking at food recipes on a blog, shopping for a new jacket or booking a holiday, imagery has become significantly important for our everyday use on the web. It should be no surprise that images are typically the largest asset a website serves to its users.
If we can reduce the size of those images as much as we can without affecting their overall quality, it will greatly improve the user’s experience and page speed on your website. Converting your images to a next-gen image format, like WebP, is one of the best ways to achieve this.
What’s WebP?
WebP is an image format created by Google way back in 2010. It is an alternative to image formats like JPG and PNG by serving much smaller file sizes without losing too much image quality.

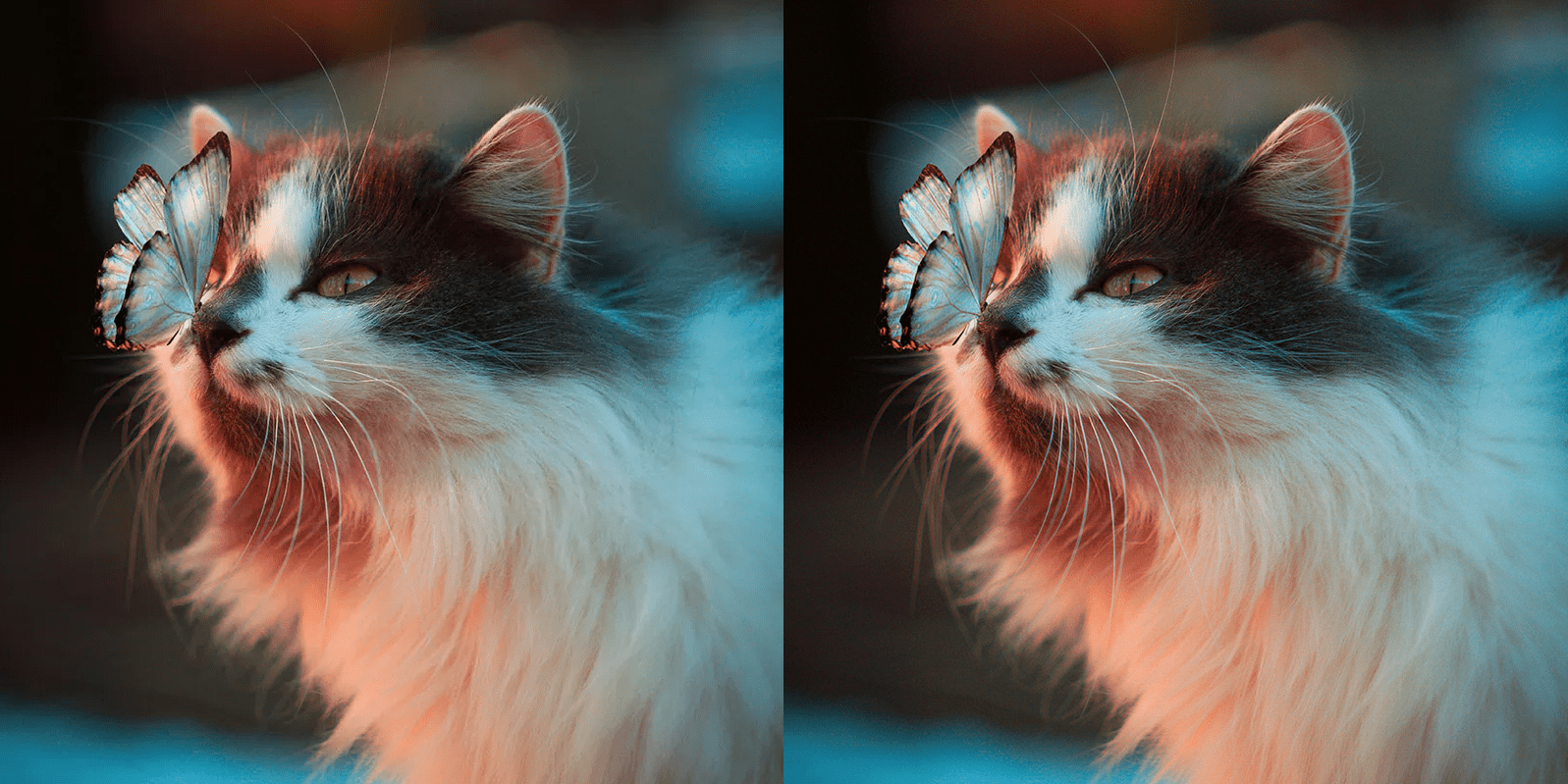
WebP 59KB vs. JPG 167KB
Have a look at the two cat images above and see if you can notice any differences between them (I couldn’t anyway).
The image on the left is a 59KB WebP and the image on the right is a 167KB JPG. That doesn’t sound like much, it’s only a few KB but that’s a 95% difference in file size. If your website is particularly reliant on imagery, those few KB quickly add up!
Why Use WebP?
From the reduced image file sizes you get from WebP you can expect a number of benefits:
- Improved page load speed will allow your users to navigate through and interact with your website with ease.
- Meeting user’s expectations of how fast your website should load also enhances user engagement. The longer you keep a user waiting the more frustrated they will become, increasing the chance they will leave your website.
- Google likes websites that serve images in next-gen formats as they offer “faster downloads and less data consumption”. So having WebP images is one way in which Google will reward your website with an improved SEO ranking.
Can we use WebP now?
At the time of writing this article, about 80% of all web users, and most modern browsers, will be able to benefit from WebP images.
Internet Explorer and Safari are the main browsers that still don’t support WebP. As WebP is a product of Google, Apple seem reluctant or unable to support it on Safari. There was a tweet back in 2017 that Safari on iOS 10 was going support WebP but it was scrapped before final release.
It is also extremely unlikely WebP will see support on Internet Explorer as Microsoft has since abandoned support in favour of their new browser, Edge.

Protip: Stop using Internet Explorer
So yes, we can use WebP now but there’s a catch. Two sets of images need to be provided: the WebP image and a JPG/PNG fallback in case the user’s browser doesn’t support WebP. However the advantages definitely outweigh the disadvantages so it is well worth your time to implement WebP images.
Conclusion
For huge reductions on image file sizes, WebP can be used in place of PNG and JPG images. Smaller image file sizes has many benefits such as better page load speed, improved SEO ranking and enhanced user engagement.
Despite Safari and Internet Explorer not supporting WebP, the reduced image file sizes are too great not to implement on websites.
Smaller image file sizes means less data, less data means faster pages, and faster pages makes for a happier web.
Why not check out some of my other articles here?


