The state of AR on the Web in 2019
In April this year Friday turned 5 and to celebrate, the whole team travelled out to Sandyford and had a blast shooting a couple of hundred zombies at Zero Latency.
Now the reality is of course that we didn’t shoot anything, but it certainly felt like we did. In reality, we were all running around a large empty room with headsets on looking fairly ridiculous, but in Virtual Reality we were all 100% engrossed in an abandoned factory, being attacked by zombies.
That got us all chatting about VR / AR in general and whether there was any practical application on the web or in advertising that we could apply it to right now.
With the recent release of the Aero App by Adobe, the AR banter intensified.
“What is it? Can we use it right now? Is there anything cool we can try it out with?”
A few of us in the studio got together and tried to figure out some of the most important questions in (AR) life.
What is AR?
For those completely new to the term, AR stands for Augmented Reality. In simple terms, Augmented Reality is when a computer-generated image is super-imposed as a layer on a user’s real world view, in live 3D space, via the camera on a mobile device.

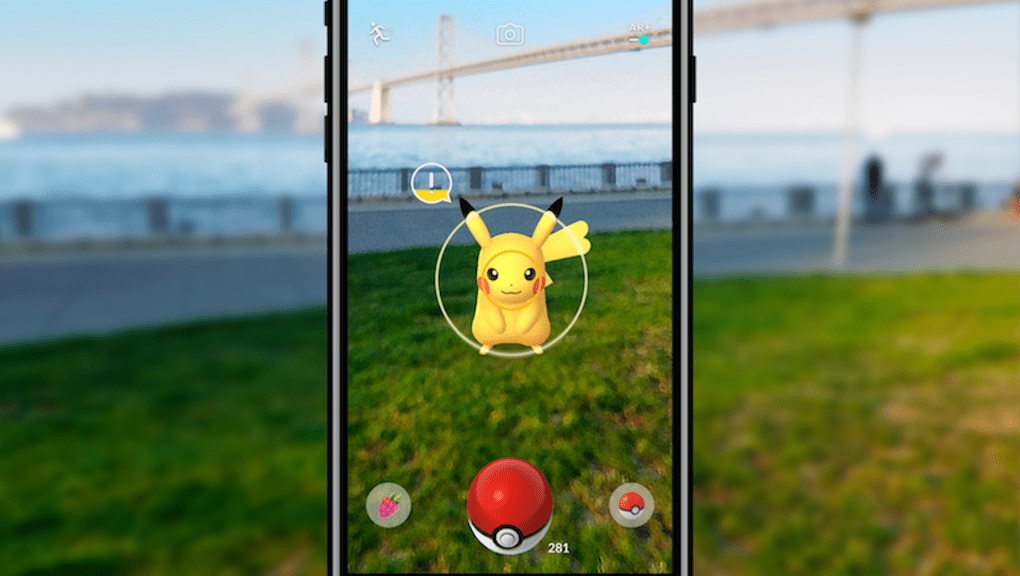
Pokémon Go - arguably the most talked-about AR application in recent years.
In comparison, Virtual Reality (VR) is where the user is completely immersed in a computer-simulated environment, and there is no link between what the user sees and the real world — usually through the use of a headset.

The VR experience at Zero Latency, Dublin.
So VR is feeling like you are immersed in a room full of zombies where you might actually be in an empty room. AR is Using your headset or mobile device to superimpose a zombie into your live environment — e.g. a zombie on your desk at work.
Virtual Reality is a more intensive experience, requiring hardware (a headset) and depending on the experience, space and safety concerns come into play.
AR is physically much more accessible in that it doesn’t need a headset to work (although headsets can be used for a more immersive experience). Most modern mobile devices have some sort of AR support built-in, and it looks like it won’t be too far in the future before AR becomes mainstream and accessible to all.
It has huge potential in terms of informational/educational/directional information, and of course advertising. There’s been a big surge in investment and interest in AR technologies in recent years.
Google has completely abandoned it’s VR offering, Daydream, in favour of AR. With Daydream, they had hoped to bring VR to the mainstream via a smartphone-powered affordable headset. However, due to low consumer and developer interest, they have abandoned the project in favour of focusing on developing a Google powered AR platform.
Can we use it right now?
It’s relatively easy to explain what AR is, but much more difficult to explain what we can do with current AR platforms in 2019. As it stands, the 3 main players in the ring (for developers) with regards to web AR right now are ARCore, ARKit, and AR.js.
Google’s ARCore
As noted already, Google is working on its own AR offering. Google Lens uses the principles of AR for translation and search features. Google Chrome now has the capacity to allow a user to place 3D objects from Chrome search results directly into their environment using AR. AR features are built directly into the Pixel camera and Google Maps. Google’s AR offering is called ARCore, and availability for use on the web is currently limited to Android devices running ARCore 1.9 or later.
Apple’s ARKit
Apple has also been investing heavily in its equivalent offering ARKit. While SR experience is easily embedded on the web using ARKit, it’s currently limited to iOS devices. Adobe has been developing apps with ARkit in mind, namely Dimension and Aero, and these are focused more on the creative applications of AR rather than the practical implementations that Google has already adopted.
Adobes Aero app is free to all and allows users to use a simple UI to place 3D assets, either from a predefined set of stock assets, or to upload custom ones via a Creative Cloud account — add simple interactivity and share with friends.
Ar.js
So ArCore is currently limited to Android. ARKit is currently limited to iOS. is there any way to use AR on the web across Android and iOS? Enter AR.js.
AR.js is an open-source javascript library that allows you to integrate AR into any web page and will be supported by Android and iOS. The downside? Yup, there is one. AR/js can only trigger an AR experience using a marker or a specific location. Whereas ARKit and ARCore can respond to any environment, AR.js needs a specific location or image to trigger the AR environment.
Depending on your needs, this may not be a drawback at all, however, and there are plenty of applications where you might need/want to trigger AR from a specific image or Location co-ordinates. Imagine someone scanning an ad with their phone for example via a dedicated webpage, triggering an AR experience that shows the product in question in 3D space.
But I want AR and I want it now!
No worries! Companies like 8th Wall and Seek are offering cross-platform AR integration for the web right now, but for a steep price tag. And that price tag just covers the ability to display AR on your site. The 3d assets you’ll require to make the experience worthwhile will likely cost a lot more.
Say you want all of the products in your shop to be viewable in AR, in the same way, that Ikea does for example — well you’re going to need good quality 3D renders of every product in your shop first — but hey, maybe cross-platform AR on the web will be much more easily achieved by the time you’re done with that.
Right now, AR is a nifty feature to play around with, but the resources and budget it would require to implement in a practical sense put it outside the reach of most SME’s.
However the potential with AR is limitless and we’ll certainly be keeping an eye on developments within the industry, ready to pounce once it becomes stable and viable for all.
Thanks for reading. Watch this space.


