What are AMP pages and how to get started?
You possibly have not yet heard of the AMP pages/project, and that’s ok, as it is a relatively new thing. I want to give you some insight into what AMP is and how you can benefit from it.
So what is Google’s AMP?
According to the Accelerated Mobile Pages (AMP) Project, “AMP is an open source initiative that embodies the vision that publishers can create mobile optimised content once and have it load instantly everywhere.”
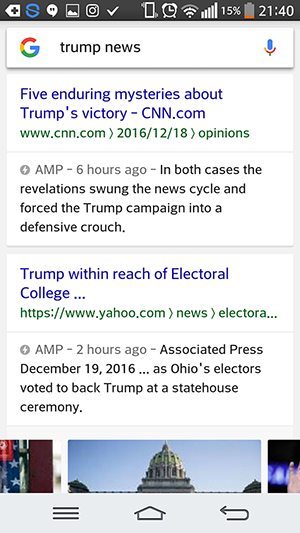
You know when you do a Google search on your mobile and you get news related results that appear in a carousel? That content is AMP. What’s happening is that the content behind the headlines is loading in the background before you even read it.
When you decide to click and open one of the articles all of its content has already loaded so it pops up instantly. AMP content is formatted in optimised highly efficient HTML and javascript. AMP pages are loading 85% faster than standard pages.
Google spent a huge amount of time over the last several years convincing web developers and publishers to adopt responsive design. So why are they introducing a new play rule now? If you ask me, I would say it’s because Google always looks to give users the best possible experience. With Facebook Instant Articles, Apple News, and whatever else is happening I’m wondering how web developers and publishers are going to adopt another new format.
Another reason for AMP is that Google wants to keep the user inside its ecosystem and AMP gives it more control here. Displaying Maps, Reviews, related search content, full answers, recipes etc – if we get the answer to your query without having to leave Google’s platform, we rely on it even more.
It’s possible that AMP will ultimately be ranked higher than responsive pages; but for now, Google has not taken an official position on this.

How to get started with AMP pages?
If you have a WordPress site, it should be pretty straightforward to implement AMP and a plugin I have used called AMP works very well. Some WordPress themes may not be fully compatible so check its compatibility first.
Glue for Yoast SEO & AMP is another plugin that will come in handy with your SEO efforts. This plugin makes sure the default WordPress AMP plugin uses the proper Yoast SEO metadata and allows modification of the AMP page design.
If you don’t use WordPress, Google created a tutorial to help you start with AMP’s.
It takes Google several days to crawl and index your site before it starts showing in Search Results. As always with Google, early adopters will see the best results.
If you are considering implementing AMP, do it as soon as possible. Google is doing everything to push and promote AMP, they have even implemented mobile tagging of AMP’s through Tag Manager.
How can you benefit from AMP?
Here are the main advantages of having AMP pages:
- Faster loading pages for mobile users — AMP pages load 15-85% faster than standard sites, therefore it’s not a surprise that one of the main benefits of AMP is faster mobile loading.
- Improved search engine ranking — Faster load times help mean better rankings.
- Use of Carouses: Google started to display AMP content within carousels that include large images. This naturally draws users attention and improves your click-through rate.
There was a lot of talk that AMP pages will see a huge ranking boost, so the SEO community got excited. 🙂 However, the latest research and Google’s announcement showed pages will not receive any ranking boost or be shown in top search results.
However, when there are two versions of a page, Google will prefer and link to the AMP version.
Let us know your thoughts and challenges with implementing AMP Pages in the comments below.